Imagine you have a customer — let’s call her Jane — and she’s on your website, looking at all your great products. She finds something she likes, adds it to her shopping cart, and is on the verge of clicking the “checkout” button when she decides she doesn’t want to buy the item after all.
See, Jane has doubts about the product. She can’t picture herself wearing it, so she decides to postpone the purchase. She clicks the close button and leaves your site… possibly for good.
This story may be fictitious, but these types of situations happen all the time.
Many consumers still want to examine products more carefully before buying them, and for these shoppers, looking at photos on a website won’t do the trick.
Sure, some ecommerce sites are addressing this issue by offering free shipping or free trials, but these things take time and fail to convert consumers who want instant gratification.
This is where augmented reality comes in.
Augmented reality — AR for short — is one of the most important trends in the ecommerce realm. It enables computer-generated objects to coexist in the physical world with the help of mobile or web applications. AR allows people to see how an object would appear in their environment, without it having to be there physically.
For instance, a homeware retailer can use AR to show an online customer how a couch or table would look like in their living room.
It’s not just about showcasing products, though. In some cases, augmented reality can be used to generate buzz or promote a company or product. Custom social media filters that superimpose special effects on smartphone pictures and videos (particularly selfies) are a good example of this.
If you’re intrigued, and you’re considering creating an AR app for your ecommerce business, keep reading. This resource sheds light on the factors and steps that you should think about when implementing augmented reality. You’ll also find examples of interesting AR apps, so you can see what other retailers are doing and draw inspiration from what’s happening in the market.
Let’s get started.
Clarify your ideas and objectives
“What am I trying to achieve for my business?”
That’s the first question you should ask yourself, says Rupert Deans, CEO of Plattar, a cloud-based platform that enables brands, publishers, and agencies to create, manage, and distribute AR content.
“If I’m a retailer, am I trying to drive more sales? Do I need to enable customers to see my products better? Or perhaps it’s education. Do I need to communicate the features and benefits of my products more effectively?” (For example — you can virtually break items apart to see what’s inside, and explain the features and benefits of the technology or product.)
Figure out your vision and objectives first before diving into the technical aspects of AR. Once you know where you’re going, the process of selecting the methods and technologies you need to get there becomes easier.
Types of AR applications
Already have an idea of what you want to happen? Great. The next step is figuring out what kind of AR app to create.
Here’s a general overview of the common types of augmented reality applications to consider:
Marker-based AR
With marker-based AR, the application uses a predefined marker (such as a QR code or picture) to superimpose images into the physical world. A visual marker is hardcoded into the system, then the app uses that marker to determine the orientation and positioning of the camera.
Nowadays, pretty much any image can be used as a marker, but as Kelly Hecker, the Lead Game Programmer at Art + Science Labs demonstrates in the following video, the ones that work best tend to be markers with high contrast, many edges, and no repetitive patterns.
One of the best examples of marker-based AR comes from IKEA. The retailer’s 2014 catalog had augmented reality capabilities that enabled users to preview how different furniture pieces would look in their homes.
Shoppers would just place the printed IKEA catalog (i.e., the marker) in the part of the room where they intend to put the furniture, and the app will augment a 3D image of the product so customers can preview how it would look using their mobile device.
See it in action below:
Markerless AR
Progress in the AR realm has enabled developers to create apps that don’t require markers. Instead, these applications can recognize patterns, colors, and other attributes within a frame.
Snapchat’s World Lenses is a good example of markerless AR. With World Lenses, users can generate live filters simply by pointing their smartphone at any object or scene.
Harley Davidson also has a great markerless AR app. As you’ll see in the demo below, users can customize and preview different Harley Davidson models in their environment without using any pre-determined markers. Customers can just launch the app and be good to go.
Location-based AR
Location-based apps are a type of markerless AR that uses your GPS location to generate visual elements.
The most prominent example of a location-based AR app is Pokemon Go, which detects players’ GPS coordinates and displays Pokemon depending on where someone is located.
There aren’t many location-based AR applications for online pure-plays since most ecommerce sites primarily do business online. But keep this AR app on your radar if you’re planning to engage customers through real world activities such as events or pop-up stores.
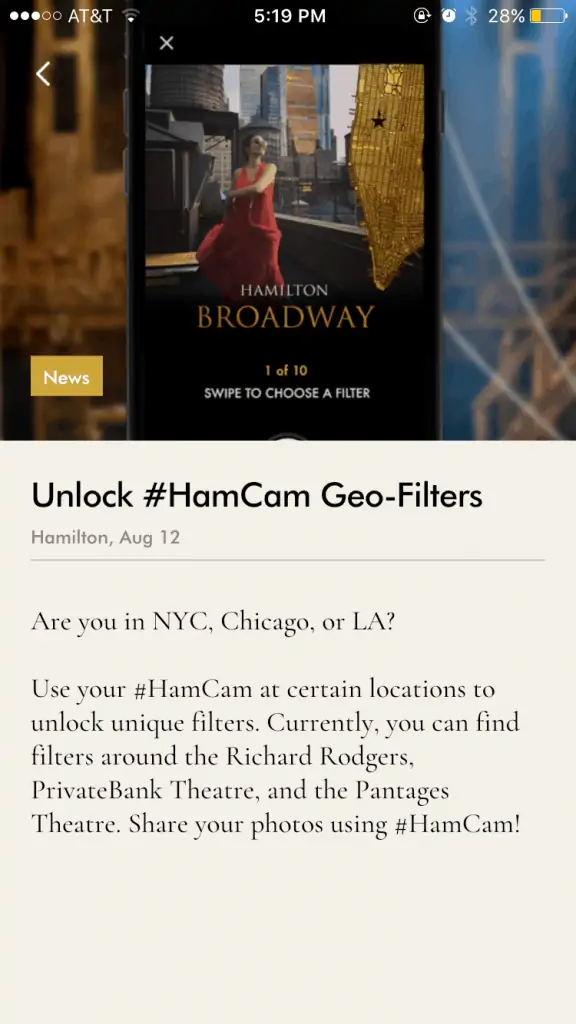
Location-based AR apps can effectively promote your offline initiatives. For instance, the Tony award-winning musical Hamilton has an app with photo filters that can be unlocked if the user is in a particular location.

Projection-based AR
This type of AR app projects lights onto a 3D model to create a realistic looking object. If you’re in ecommerce, a projection-based app would Be perfect for showcasing different designs of the same item without having to ship or carry multiple SKUs.
Check out the video below to see projection-based AR in action.
There are several other types of AR applications (e.g., superimposition-based AR, outlining), but the ones discussed above are the apps that are most relevant to ecommerce. For more information on the different kinds of AR apps, check out the following resources:
- Reality Technologies
- iGreet – The 5 Types of Augmented Reality
- Digit – Different types of augmented reality
Devices that support AR
Which devices should you run your app on? That depends. If you’re planning to develop an app that projects images into a scene or environment (e.g., a program that lets customers preview furniture in their rooms), then you’ll need to run your app on mobile devices with front-facing cameras, like smartphone or tables.
These types of apps can also work great with AR glasses or headsets, such as Microsoft HoloLens or the Meta 2.
On the other hand, if your app is all about getting people to try on products such as glasses or jewelry, then you’ll want to run it on devices with front-facing cameras, which include most smartphones and tablets, as well as web cams.
Once you decide on which devices to run your app on, you can move on to actually developing the program.
This brings us to our next point…
AR development tools
Here are the top augmented reality developer tools you can use to create your application.
Vuforia
One of the most popular AR platforms out there, Vuforia has powered over 35,000 apps and has more than 400 million app installs. It also has an ecosystem of over 325,000 registered developers around the world.
Some of Vuforia’s notable features include the ability to recognize objects, like cylinders and boxes. Vuforia also recognizes images “with sufficient detail,” such as magazines, product packaging, and advertisements. What’s more, the platform supports “English word recognition from a standard database of ~100,000 words or a custom vocabulary defined by the developer.”
ARKit
First introduced at the 2017 Worldwide Developers Conference (WWDC), Apple’s ARKit makes uses of Visual Inertial Odometry (VIO) to track surroundings and then fuses camera sensor data with CoreMotion data. This enables the device to accurately sense movements in a room without the need for further calibration.
Using ARKit, developers can use iOS devices to analyze scenes and identify horizontal planes (such as tables and floors) in the room. ARKit can also sense and estimate lighting in a scene, and it can use that information to apply the right type and amount of lighting to AR objects.
EasyAR
EasyAR offers two versions: EasyAR SDK Basic (which is free) and EasyAR SDK Pro. The former has features such as concise API in different languages, planar image tracking, and cloud recognition support.
The Pro version is more powerful. In addition to having all the capabilities of EasyAR SDK Basic, it also supports SLAM (Simultaneous Localization and Mapping), 3D object tracking, screen recording, and more.
Kudan
Kudan’s SDK is quite flexible and can be configured for advanced use. Kudan’s core KudanCV engine, which is written in C++, is optimized to offer maximum performance with minimal memory footprint. What’s more, it enables the development of both markerless and marker-based apps (“15,000 local markers or none at all”).
Wikitude
In addition to giving you the ability to develop marker-based, markerless and location-based AR apps, Wikitude has a robust SLAM technology for mapping environments. It also offers cloud recognition and has a vast ecosystem of developers in more than 180 countries. There are over 100,000 registered AR developers on the platforms and Wikitude has powered over 20,000 AR apps.
Factors to consider when selecting AR tools
You have several options when it comes to which tools to use in developing your AR app. The question is, how do you narrow down your choices? We suggest you start with the following considerations:
License type
If you have a limited budget, then you may want to go with an AR platform that offers a free license. Many AR tools (e.g. Vuforia, EasyAR, Kudan) provide both free and commercial licenses but bear in mind that the free version won’t be as robust as the full version of the software. Other AR tools (e.g. ARToolkit and ARKit) are completely free.
Supported devices
Are you planning to run on mobile devices, laptops, or AR glasses? Whatever the case, make sure that the tool you use can support the hardware for your app. While practically every platform supports mobile devices and computers, not all tools (notably EasyAR and Kudan) can support smart glasses.
Supported operating systems
Ditto for the operating system. If you’re planning to develop apps for multiple operating systems (iOS, Android, Windows, etc.) see to it that the platform you choose supports every OS you want to run your app on.
Capabilities
Last but not the least are the features and capabilities of the platform. While the AR tools in the market have most of the same capabilities, not all of them are created equal. Take a close look at each platform to make sure it has the exact features you need.
For instance, not all platforms support geolocation, so if you’re planning to create a location-based app, steer clear of such tools. Some platforms (e.g., Vuforia) don’t have SLAM capabilities, and this could raise some issues if your app has interactive augmentations.
Marketing and education
Let’s not forget about marketing and promoting your AR initiative. You want to make sure that people are aware of your app, and that they know how to use it.
Consider doing the following:
Create a demo video
Go back to the examples mentioned in this guide, and notice how almost all of them use video to demonstrate how their AR app works.
You should do the same thing when you launch your initiative. The best way to educate users about your AR app isn’t to tell them about it; it’s to show them. Prepare promotional and educational videos for your application that demonstrate how it’s used.
This will reduce confusion and questions about your app, and when implemented correctly, these videos will encourage people to check out your AR initiative.
Display in-app instructions
Just because people have downloaded your app, doesn’t mean they’re going to use it (or use it correctly). To ensure that they get the most out of your program, provide clear, step-by-step instructions that tell people exactly what they need to do when using your application. Also consider including examples or even photos and in-app videos that get your instructions across.
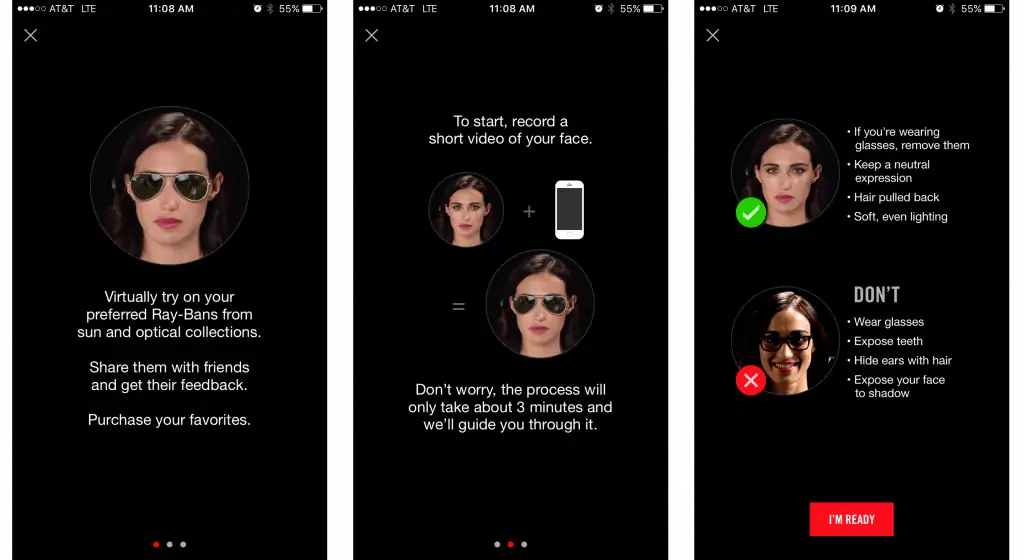
Ray-Ban’s Virtual Try-On app does this well. The app, which allows users to virtually try on different Ray-Ban eyewear, has step-by-step directions on how to use the program complete with pictures, sounds, and bullet point tips.

There’s nothing like word of mouth and social proof to boost your promotional efforts. If it makes sense for your app, include a feature that lets users share their AR experience with their friends or their wider network on social media. This could be photos with augmented objects in them or tweetables that have a branded hashtag
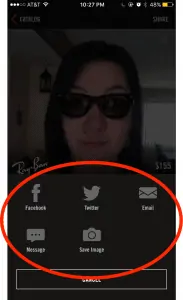
Let’s have another look at Ray-Ban’s AR application. Not only does the app let you take photos of yourself wearing the brand’s virtual eyewear, but Ray-Ban also gives you the ability to share your photos on social or via email, so you can get feedback from your friends.

Final words
We’ve covered a lot of ground in this guide, and by this point, you should have a basic idea of what you need to do to launch your AR efforts.
That said, the path to AR success can be challenging if you don’t know what you’re doing. When in doubt, always seek help from a professional. If you need more information about ecommerce and augmented reality, don’t hesitate to get in touch. We’ll be happy to figure out the best strategy for your business.
