You want to optimize your ecommerce website speed for two reasons:
- You’re improving your conversion rates.
- You’re trying to maximize your chances to rank on Google.
There are many nuances behind this. On one hand, your conversion rate reduces by 10% for each second it takes to load. And on the other, Google takes page speed as one of the core web vitals, making its search algorithm prioritize websites with the fastest loading times.
On top of this, optimizing your site speed can get confusing without a checklist—even for technical people.
But putting it in simple terms, the purpose of having a fast-loading website is all about making the shopping experience as enjoyable as possible.
And for this, this post compiles the most important factors impacting your website’s performance and how to improve them.
Why Your Site Speed Matters and The Consequences of Running a Slow Website
With the average internet speed in the U.S being 100mbps. Internet users expect websites to load almost instantly. Plus, with fiber optic technology reaching 319tbps in Japan—we can safely assume that the internet experience will only become faster.
All of these means that the bar is so high that your website is the only bottleneck interfering in your prospect’s shopping experience—and it will only become harder.
You see, your website speed matters because it directly affects the user experience. A slow page will only make your visitors feel desperate and leave your site.
Shoppers, marketers, web developers, and even Google’s algorithm are all conscious about it. So your only choice is to comply and optimize your website for maximum load speed.
If you don’t optimize your website, consequences can happen, such as:
- More bounces and lower conversion rates due to a terrible user experience.
- Extreme difficulty to rank on Google. Considering that page speed is one of the core web vitals that Google measures in order to prioritize rankings.
- Making your website go on more extended downtimes due to the lack of proper management and maintenance.
- Negatively impact your brand’s reputation due to an underwhelming shopping experience.
- Encouraging your current customers to buy less often because your website feels unresponsive or clunky.
If these are enough reasons to motivate you to start optimizing your online store today, then keep scrolling!
How to Test and Diagnose Pagespeed Issues
Before making any changes, you must first diagnose if your website has technical issues. You can’t fix what’s not broken.
And for this, there are plenty of tools to test your website’s speed and spot issues. Where the most popular include:

These tools will show your overall performance from many perspectives. For example, Google’s Pagespeed insights will diagnose problems based on its core web vitals and give you recommendations based on its test.
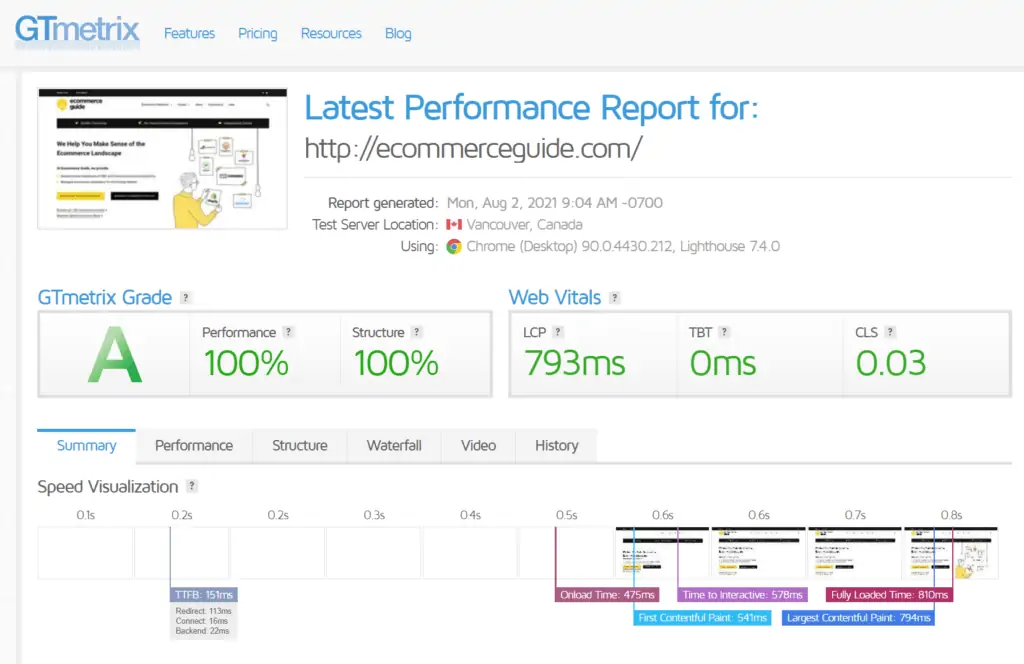
On the other hand, GTMetrix will give you more technical insights and break down your loading time from the Time to First Byte (TTFB) to the time it takes to load your entire page.
Hence, it’s recommended to run your website on every testing tool to have a broader perspective and do your optimization tasks in the correct order.
Additionally, if Siteground is your hosting provider, you can use Siteground Optimizer plugin to test your page speed and fix essential issues. There are also more plugins for speed optimization that might help you increase your speed.
However, regardless of how complete these diagnoses are, the main goal for testing your site is to know if you need to invest time optimizing your website.
Once you know how slow your online store is in reality, you must start the optimization work.
7 Key Factors Affecting Your Website Speed and How to Optimize Them
When optimizing your ecommerce store for high loading speed, there are a few web elements that have the most impact on its performance. And this section will cover all of them.
The goal: give you a blueprint you can use to conduct regular optimizations to your website whenever you see it getting slower over time.
1. Website Hosting
A significant part of your site’s loading time is covered by the Time To First Byte (TTFB), which is the time it takes for the server to start loading your page after a visitor clicks the link.
In this phase, your website provider is primarily responsible for this (with few exceptions).
Unfortunately, many people choose to purchase cheap hosting for their businesses.
The result? A slow website (among many, more dangerous consequences).
Even if you don’t have much control over how your hosting service works, you can decide to use the best hosting provider for you.
Here are the most popular—and thus recommended—hosting providers for optimized website speed:
We already reviewed these services. So check the best ecommerce web hosting providers according to our reviews, and learn what works best for your business.
In short, you want to make sure to choose a hosting service that’s fast while also providing the tools you need to build your online store correctly.
2. Your Ecommerce Platform
If you own an online store. Chances are you’re using an Ecommerce platform like WooCommerce, Shopify, or BigCommerce.
And believe it or not, the platform you use can affect your site speed dramatically depending on what you choose. Because—most of the time—they’ll manage not only the structure of your website but also its backend infrastructure—especially when you use a platform like Shopify or Wix, where they also provide hosting.
Thankfully, most mainstream platforms are being constantly optimized for the best performance. Here are a few of the best ecommerce platforms we’ve reviewed so far:
Feel free to check the best Ecommerce platform here and pick the one that fits your business.
For optimized speed, Shopify is one of the best options with their Storefront Renderer (SFR), which improves their efficiency and lets them achieve a 99,98% uptime, along with platforms like Volusion or Big Cartel that are also pretty fast.
However, if none of these platforms fits your needs, ecommerce-specialized platforms such as WooCommerce and BigCommerce are also pretty fast options.
3. Your Web Server Quality
A high-quality server is essential to optimize your site’s loading speed. Because it affects the bandwidth of visitors your website can manage and serve at the same time.
Even though most server work is on your hosting provider’s side, there are few details under your control that you can check if your Time to First Byte (TTFB) is getting too long. For example:
- Your DNS server. A slow DNS server will delay your load speed regardless of how optimized your website is. If you see that your DNS server is causing you a bottleneck, you might want to contact your hosting provider to improve your DNS quality.
- Gzip compression. Most hosting providers will compress your files for maximum performance; you can check if this is the case when using a hosting service like SiteGround or Bluehost—if not, you’d have to install a plugin or app.
- Dynamic caching. This option stores your web content in the server’s memory for faster access whenever a user visits your website. If your hosting provider is not doing this by default, you’d need to install a specialized plugin for this.
- Content delivery network (CDN). Your CDN is the distribution of servers containing your website content worldwide, so your visitors can navigate your website smoothly from anywhere in the world by just accessing the nearest server. Shopify, for example, provides a vast CDN (powered by Fastly) on all of their plans. If you’re not this fortunate, you’d have to contract CDN by other means.
Alternatively, check if your website supports HTTP/2 with this tool.
HTTP/2 is a “new” HTTP protocol that came out in 2015, that’s much faster than its predecessors. However, if your business isn’t that old and you’re using a mainstream hosting service, you probably already have it and shouldn’t worry too much about that.
Once you see your TTFB getting shorter than before, you can move on to the next step of your optimization process.
4. Your Website’s Code
Unless you’re building your website from scratch, you don’t need to write a single line of code to create an optimized website as long as you use a good ecommerce platform and a good website builder.
However, after installing plugins/apps and updating your website constantly, your site’s code might become too dirty and sluggish. And you’d need to clean it up for optimal performance.
Here’s the process:
- Remove as many 404 pages as possible. As it might affect your server’s efficiency as well.
- Allow asynchronous loading of files from subdomains. This will make your website load files at the same time, improving its overall speed.
- Combine your CSS and Javascript files. This option merges multiple code files into one, reducing the work from the server when loading your pages.
- Minify CSS, Javascript, and HTML files. Reducing their size to the minimum while keeping its optimal functionality.
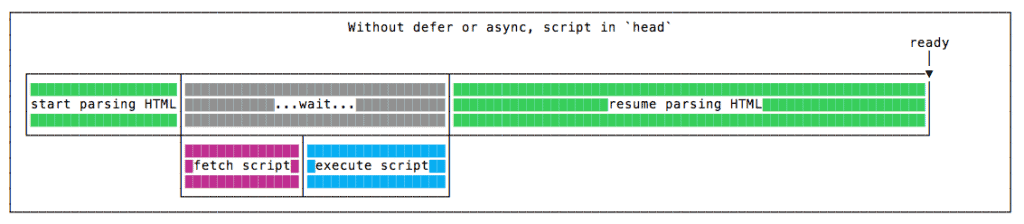
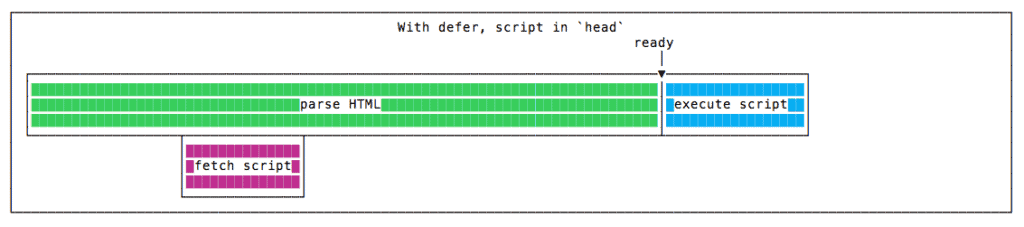
A more technical tip is to prevent parser-blocking scripts from bottlenecking the loading time of your site.
Do this by adding the “defer” attribute to the <script src=”…”> elements in your HTML code.
These elements pause your website from loading (“parsing”) when they’re executing, as it might contain a document element that changes how the rest of the page will load.

So what you need to do (when this isn’t the case) is to apply the above attributes to let it load the page while the scripts are executing. Saving you more loading time and making your website load faster.

If you’re not hosting your website yourself, chances are there’s an optimization plugin or app you can use to optimize your website’s code further—just make sure that they check all of these boxes.
With your code adequately optimized, you can sleep in peace knowing that there’s no weird piece of code sabotaging your website’s speed.
5. Your Database
When running an ecommerce business, you’ll inevitably build a database of posts, products, search pages, customer information, and comments.
However, your database will eventually get overloaded and slow your site down. This, due to junk data like spam comments, emails, or unavailable pages—meaning you need to clean it up constantly.
Here’s how you keep your database lean:
- Test your database’s performance yourself to check if it’s running slow. Try your onsite search, add-to-cart, and add-to-wishlist tasks to check their performance yourself and make sure they feel smooth.
- Use a tag management system (TMS) like Google Tag Manager to condense your customer’s data into one file.
- Schedule database maintenance once a week. There are plenty of plugins and apps for this, such as WP-Optimize or Advanced Database Cleaner. Siteground Optimizer also covers database maintenance.
Your database must be cleaned regularly. So even if you created your website from scratch, it’s advisable to implement a system that takes care of this automatically.
6. Your Media Assets
Images alone take almost half of your page’s size—even more if we include other kinds of assets like embedded videos, icons, and UI.
Thus, the heavier these files, the slower your website.
So a big part of optimizing your website’s speed involves making sure that your pages are as lite as possible without compromising their visual quality.
Here are some best practices for this
- Compress your product and landing page’s media such as images, fonts, and icons to reduce the size of your pages to the minimum.
- Avoid embedding videos directly from Youtube and use lite embeds for your videos. Lite embeds will only load the video’s thumbnail and load the rest when the user clicks it.
- Uninstall unnecessary 3rd party applications like Shopify apps and WordPress plugins as they might not be compatible with your essential apps and interfere with your overall website speed.
- Simplify website functions like slides, carousels, social sharing buttons, and pop-ups. They won’t only interrupt your customer’s experience but also impact the loading time.
- Eliminate all unnecessary redirects and broken links.
Once your pages are as lite as possible, and your server is running smoothly. Most of the optimization work is basically done.
Except for one detail.
7. Mobile Responsiveness
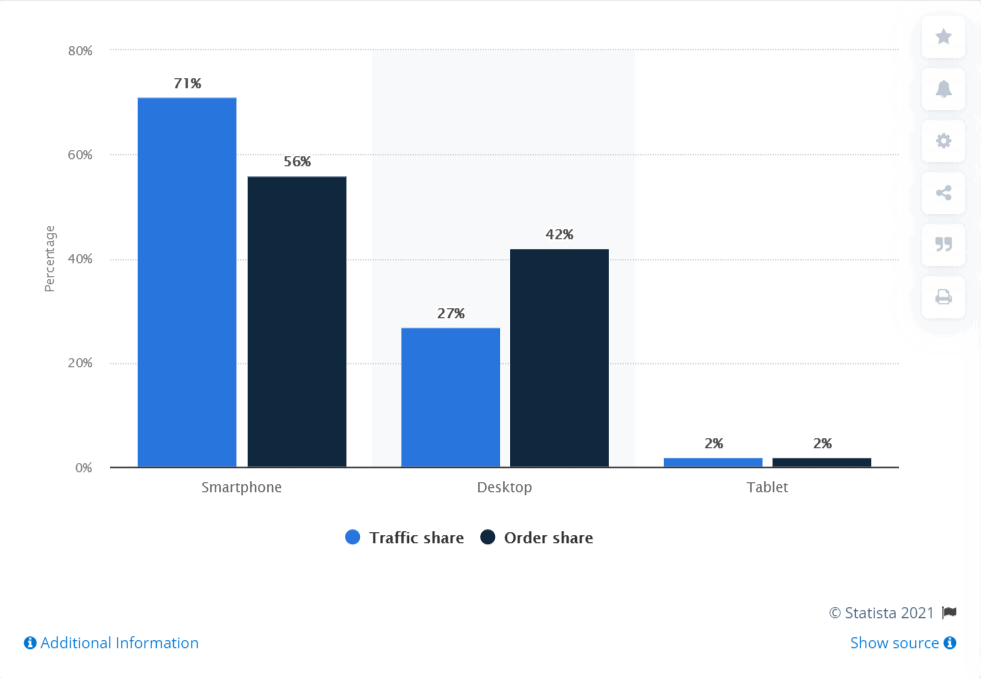
Many business owners forget that more than half of orders are made from phones.

What happens is that they end up with a perfectly optimized website for desktop users without noticing that their mobile users are getting a pretty awful experience.
So what should you do?
First, test your page speed on mobile and compare it with your desktop speed. If the difference is significant, there’s some work to do.
Check what you’re using for the mobile version of your site. Are you using an app? Is it part of your website builder? Is it made from scratch? Whatever method you’re using, make sure it’s not negatively affected by desktop features such as margins or wide images—most of the time, you can set exceptions for your mobile versions.
Focus on tweaking your mobile design to make it easier to navigate. Use lighter images for them and remove unnecessary widgets like slides, motions, and fading effects for a quicker response.
The goal is to make your website as accessible for your mobile visitors as with your desktop customers.
For most online stores, focusing on a mobile-first experience results in increased conversion rates and revenue. Because half of the visitors navigating from their phones are now converting.
Site Speed Optimization is a Never-Ending Game
Unfortunately, you can’t follow this guide and forget about your website speed for the rest of the year.
With the importance your website speed has on your Google rankings and conversion rates, you can’t afford to forget about it for too long. You must optimize your site speed constantly with no exceptions.
So make sure to include speed optimization work when looking at your analytics or doing maintenance to your website. You’ll notice the difference.
This guide will help you follow this process more efficiently and in order—so make the most out of it!
